Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
- 8 style variations available
- Choose from 8 colors and 13 fonts
- 4 module style combinable with 4 badges and 6 icons
- Custom Widgetkit Bonus slideshow style
- Custom Widgetkit Bonus Gallery style
- Flexible template and column widths
- All Warp framework features are available
Theme Styles
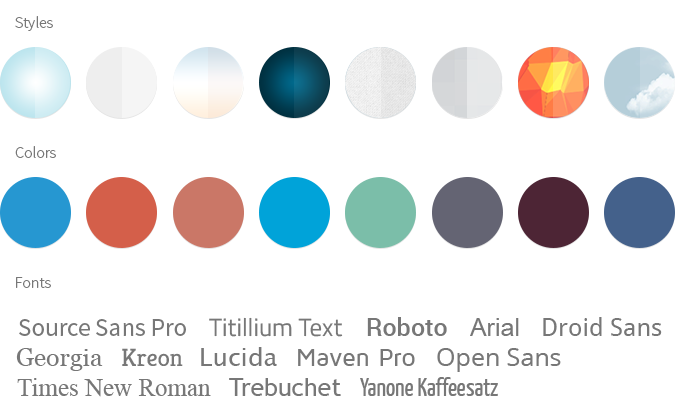
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
Theme Layout
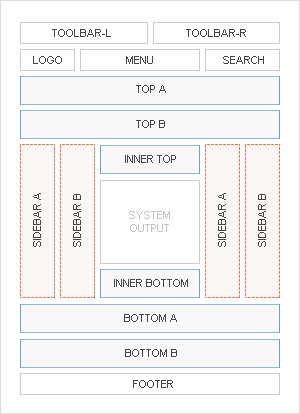
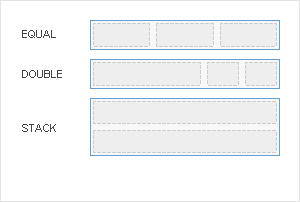
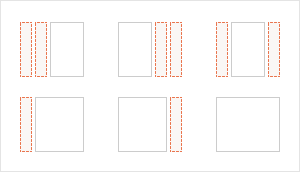
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Custom Widgetkit Styles
We created some custom styles for our Widgetkit Slideshow and Widgetkit Gallery, perfectly fitting the theme. To apply the Slideshow and Gallery style, follow these steps:
Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideshow/styles/glass and gallery/styles/glass
-
Joomla: Paste it to media/widgetkit/widgets/slideshow/styles and media/widgetkit/widgets/gallery/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles and wp-content/plugins/widgetkit/widgets/gallery/styles - Now you can select the style "Glass" in the settings of your Widgetkit Slideshow
Social Icons
As a little extra, Pace theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-icons"> <li class="twitter"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> <li class="googleplus"><a href="#"></a></li> <li class="vimeo"><a href="#"></a></li> </ul>
Possible class names are facebook, twitter, xing, rss, googleplus, vimeo, flickr and dribbble.